React 19: What to expect?
20 Mar 2024 • 13 min read

Sebastian Kasiński
TeachLead at SolveQ

I wanted to share an exciting update with all of you—some might already be aware, but for those who aren't, the new version of React is on its way! It's been a whole two years since the last release, and the anticipation has been building in the developer community, myself included. The exact premiere date isn't confirmed yet, but we will probably get more info at React Conf in May.
React is a crucial part of my toolkit at work, so when the official React blog posted an update in mid-February, I immediately delved into learning about the upcoming changes in React 19. As developers, staying ahead of significant updates is essential. In this regard, I've compiled everything we need to know about React 19 and will also be sharing my insights on some of these updates.
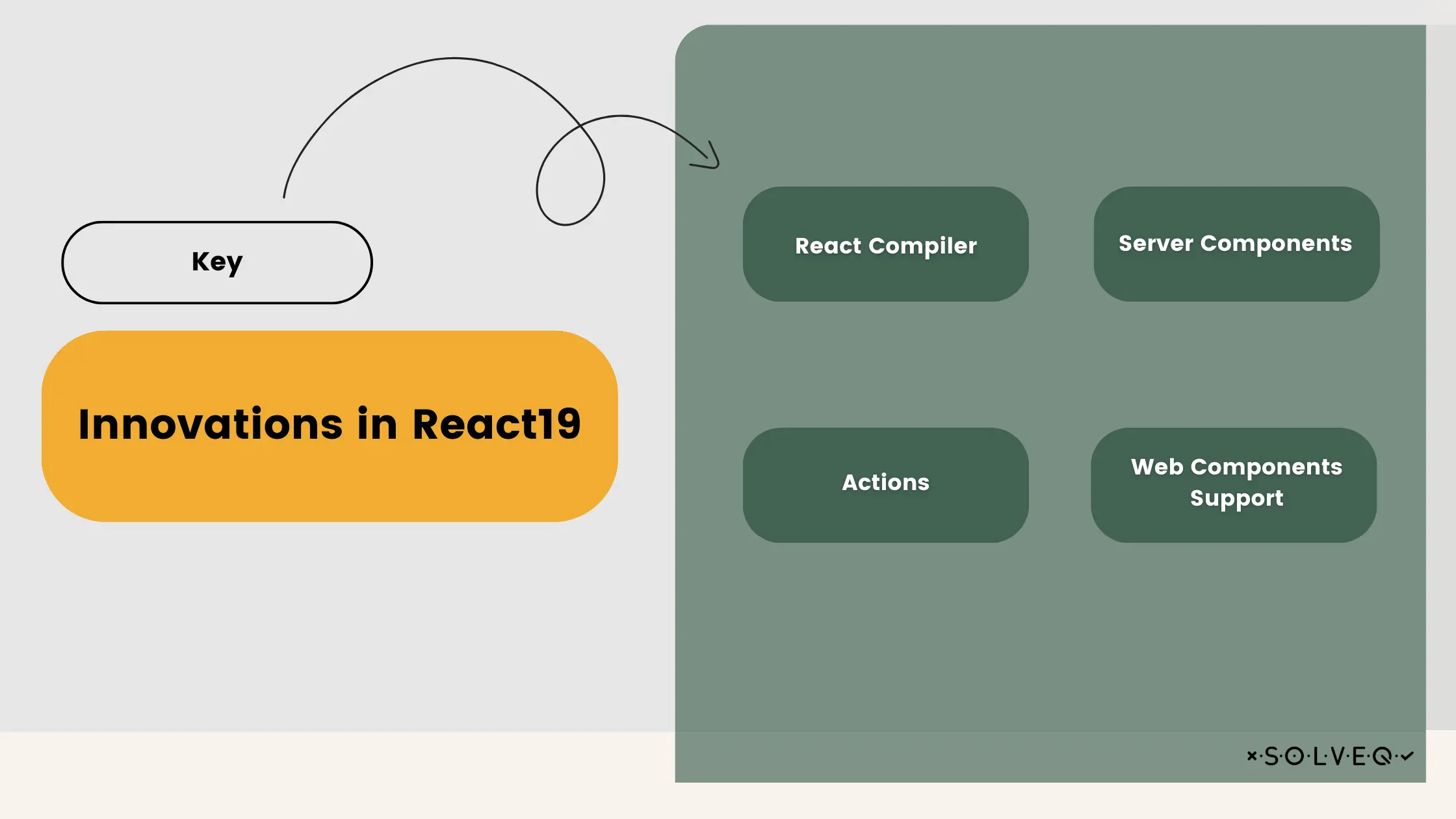
Key Innovations in React19
React has long been a cornerstone in the world of web development, celebrated for its ability to facilitate the creation of interactive user interfaces with ease and efficiency. Recently, it was announced that the next major version of the popular React JavaScript library, React 19, is on its way. It has been two years since the last release, and I am not only curious to see what new improvements it will bring but also eager to test them, as they may be beneficial in my work. Drawing from the latest insights available online, let me walk you through some of the key innovations that this update brings.

- React Compiler: Revolutionizing the way React handles rendering, this new compiler effectively minimizes unnecessary re-renders, paving the way for smoother and more efficient applications.
- Actions: This feature is a game-changer for integrating functions with DOM elements, allowing both synchronous and asynchronous operations to be handled with unprecedented ease. It's a significant stride towards more streamlined and efficient data submission and state management.
- Server Components: React 19 introduces server components that render directly on the server, significantly improving initial page load times and SEO capabilities. This is particularly advantageous for content-heavy applications or those requiring high SEO performance.
- Web Components Support: Enhanced compatibility with Web Components opens up new possibilities for integrating React within a broader range of web ecosystems.
These innovations signify a major leap forward in React's capabilities, promising to elevate the development experience to new heights.
Revolutionary React Compiler “React Forget”
Starting with the first biggest new feature React 19 introduces the Revolutionary React Compiler, known as “React Forget.” This innovative tool, originally a research project, has evolved to become a key component in React's ecosystem, especially evident in its use at Instagram.com. Let’s have a closer look at what it is going to be:
Addressing Developer Challenges
The primary challenge that "React Forget" tackles is the excessive re-rendering in React applications, a common issue that developers face. Traditional methods like manual memoization, using techniques like useMemo and useCallback, have been effective but are often complex and prone to errors.
Automated Code Optimization
The React Compiler differentiates itself by automating the optimization process. It enhances performance while staying true to the core principles of React. This means it can intelligently and safely rewrite code for efficiency, maintaining both understandability and manageability for developers.
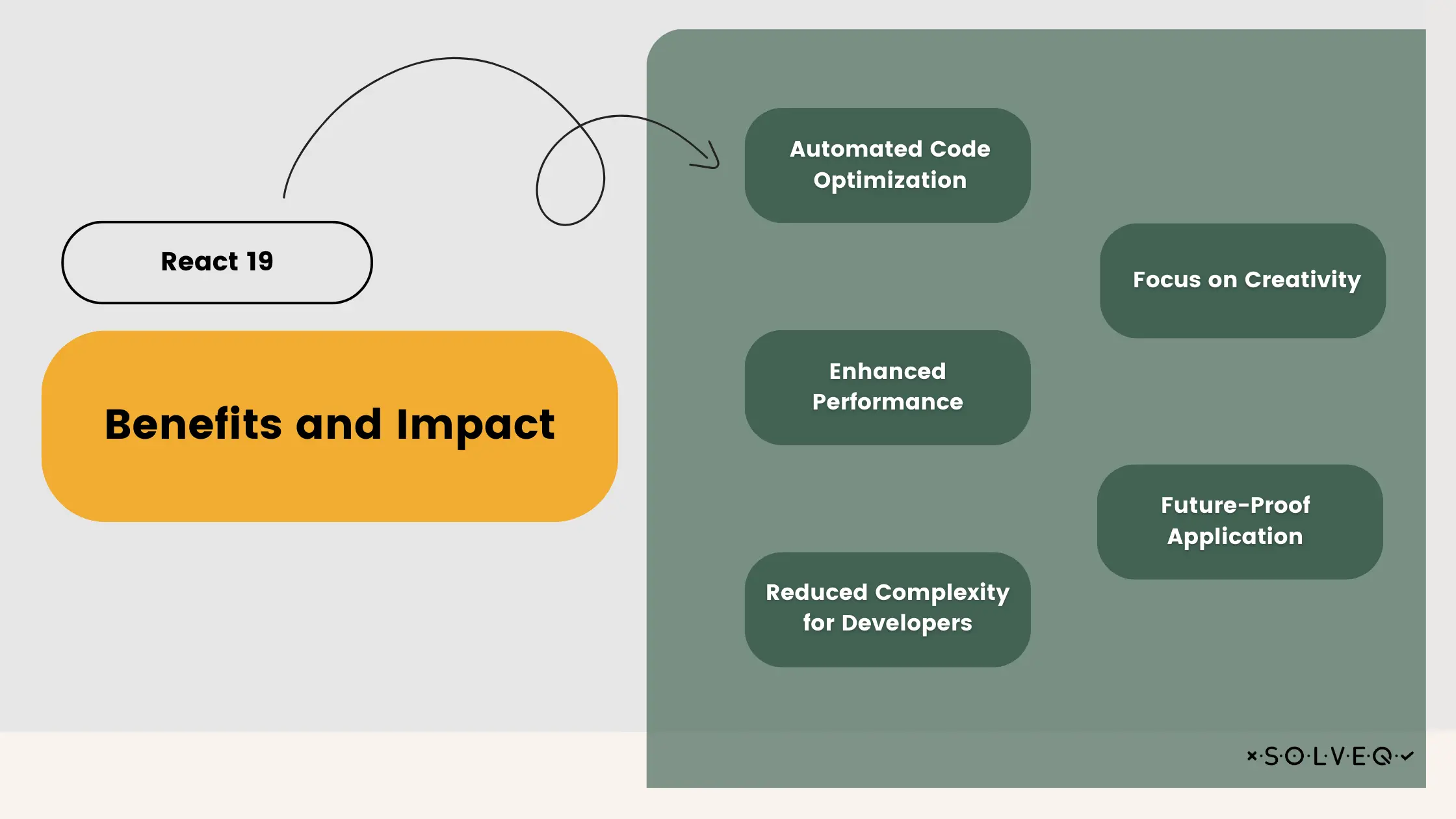
Benefits and Impact
This automated approach leads to improved:

- Automated Code Optimization: The React Compiler automates the optimization of code, leading to more efficient applications without compromising the core principles of React.
- Enhanced Performance: It significantly improves rendering performance, especially beneficial for complex data visualization components that often require frequent re-rendering.
- Reduced Complexity for Developers: By automating optimization, it reduces the complexity and potential for errors that come with traditional manual memoization methods like useMemo and useCallback.
- Focus on Creativity: Developers can concentrate more on the creative and innovative aspects of application development, as "React Forget" handles the intricate technical details.
- Future-Proof Applications: Ensures that applications are robust and efficient, keeping them relevant and performant in the ever-evolving web development landscape.
Actions
React 19 is also going to implement a groundbreaking new feature called "Actions," aimed at enhancing data interaction in both client-server and client-only applications. This feature revolutionizes the way functions are integrated with DOM elements, such as <form/>, allowing developers to effortlessly execute both synchronous and asynchronous operations. This leads to a smoother data submission management and state updates process.
Key aspects of the Actions feature include:
- Seamless Integration: Actions enable seamless integration of functions with DOM elements, streamlining data submission management and state updates.
- Lifecycle Management: React 19 takes charge of the lifecycle of data submissions, providing developers with handy hooks like useFormStatus and useFormState for easy access to the form's current state and responses.
- Asynchronous Function Compatibility: Actions are particularly beneficial for UI updates during asynchronous requests. This is complemented by the introduction of the useOptimistic hook, designed for managing optimistic state updates.
- Unified Programming Model: Actions aim to unify the programming model across different platforms, simplifying form interactions and data submissions. This paradigm shift promises a more cohesive programming model across diverse environments.
- Availability: Currently available in the Canary channel for testing, Actions are planned for inclusion in the next React release, indicating their readiness for broader use.
This addition to React 19 represents a significant advancement in the framework, enhancing the developer experience and offering more robust tools for building dynamic, user-friendly applications.
Improved flexibility and experience
The recent announcement from the React team introduces not just React Forget or the Actions but a comprehensive array of new features and enhancements. These are designed to refine development processes and broaden the functionality of React-based applications.
Therefore, another improvement is to bring in innovative hooks such as useFormStatus, useFormState, and an optimistic UI update hook. These will significantly assist developers in crafting interactive and agile user interfaces. Enhancements in form management and backend integrations represent a leap forward in more fluid and effective web development methodologies.

The update also integrates new HTML elements that simplify the handling of site metadata and improvements in asset loading. By utilizing React's suspense feature, these elements contribute to a more seamless user experience. A key highlight of this update is the debut of React Forget, coupled with the refinement of development tools like strict mode and the React ESLint plugin. These advancements reflect a deep commitment to elevating code quality and efficiency. Through a focus on best practices and the effective use of these tools, developers are empowered to maximize the benefits of React Forget and its expansive ecosystem.
4 New Hooks for Practical Use in React 19
In React 19, although there are no new core hooks, existing ones have seen significant improvements. The functions useMemo and useCallback have been upgraded for more precise memoization, which can help in reducing unneeded re-renders. Moreover, useEffect has been enhanced to give better control over the timing of effects, leading to more effective and tidy management of side effects. Finally, the use of useImperativeHandle has been made more straightforward, simplifying the process of generating ref-like objects in functional components.
Web Components: Bridging Frameworks
Lastly, I would like to mention the new web components that are going to appear in React 19. This particular integration marks a significant stride in bridging the gap between various front-end frameworks and libraries, promoting a more unified web ecosystem.
Seamless Integration with Existing Web Ecosystems
React 19's approach to Web Components underscores a commitment to compatibility and flexibility. By enabling React components to interoperate more seamlessly with Web Components, developers are empowered to utilize the best features of each technology. This interoperability means that React developers can now more easily incorporate Web Components into their projects, and vice versa, fostering a more inclusive and versatile development environment.
Enhancing Component Reusability
The focus on Web Components also aligns with the modern web development ethos of reusability and modular design. By bridging frameworks, React 19 allows developers to leverage a vast array of pre-existing components regardless of their original framework. This not only speeds up the development process but also opens up new possibilities for sharing and collaboration across different platforms and communities.
Streamlining the Development Process
With this enhanced support, React 19 reduces the friction often encountered when integrating external components into React applications. The streamlined process minimizes the need for workaround solutions or custom wrappers, thus reducing development time and complexity. This change is particularly beneficial for large-scale projects that rely on a diverse set of UI components and libraries.
Future-Proofing Applications
The integration with Web Components in React 19 also serves as a strategic move to future-proof applications. As the web standards evolve, embracing Web Components ensures that React applications remain compatible with the broader web platform. This forward-thinking approach safeguards investments in React-based projects, ensuring their longevity and relevance in the ever-changing web landscape.

Summary and My Takeaway
The upcoming React 19 update brings exciting advancements to the web development community. Key features include the React Compiler, known as 'React Forget,' which significantly reduces re-renders and optimizes code automatically, and the introduction of 'Actions' for streamlined data interaction and state management. Additionally, server components may improve page load times and SEO, while hooks like useState and useEffect enhance state and side-effect management. The update also focuses on improving web component support, ensuring seamless integration across different frameworks, and future-proofing applications. All of them seem like good and much-needed improvements.
So it seems that quite significant changes are coming to React. It is hard to determine at this moment whether they will ultimately (and to what extent) fulfil the promises and actually simplify the software development process. However, it is a fact that the environment has long anticipated a certain refreshment and simplification of mechanics (memoization).
Moreover, I hope that these changes will allow newcomers to React to do so with greater ease and understanding of its principles.
Therefore, I await these changes with impatience.
Share:
Looking for expert development team?
Schedule a call with Tech Consultant

Sebastian Kasiński
TeachLead at SolveQ